JavaScript Fundamentals: Learning the Language of the Web
Array Join() in JavaScript

Javascript array join() is one of the numerous features that JavaScript offers to modify the arrays, but it seems rather unique for joining the given arrays into strings. For instance, let’s say you need to format data to display, prepare content for APIs or even generate dynamic strings, then join() is your best friend.
So in this blog post, let us take you through the javascript array join() method which would encompass its basics such as the syntax, its best-suitability scenarios, the complexities of join(), and some of the other important considerations. By the end of this blog, you will have a clear understanding of how to employ and make the best use of this method.
What is join()?
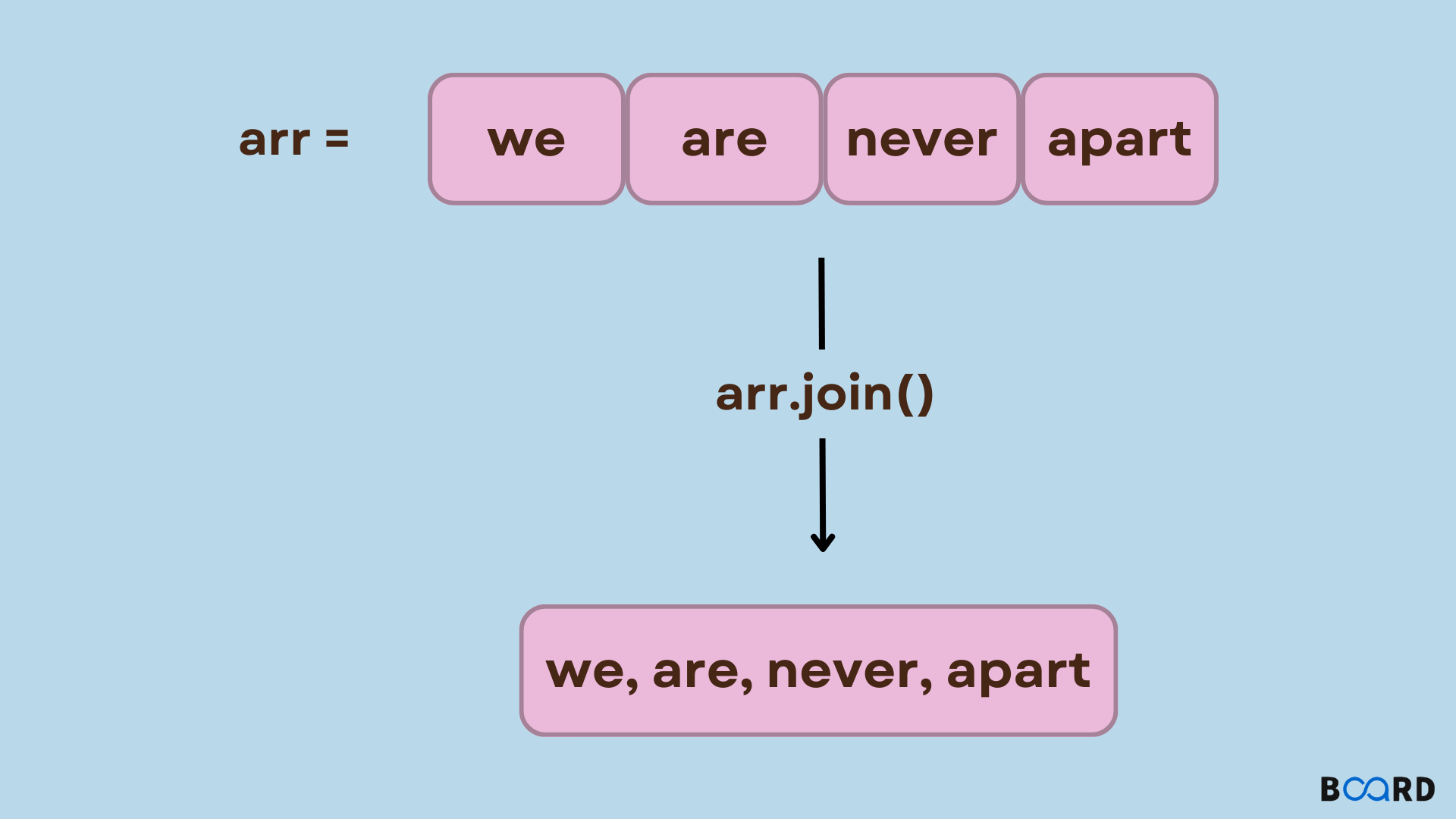
The use of javascript array join() is to combine all the elements of an array and form a new string out of the array. This method is of the Array prototype so it will be available for any array in JavaScript
Syntax
array.join(separator);
separator(optional): A string used to differentiate one element from the other in the final string that is supposed to be produced.
It is also important to realize the method does not alter the passed array, but, rather, returns a string.
Return Value
The method returns a string where all elements are placed separated using the passed separator parameter.
Examples
Here’s a quick look at basic usage:
const fruits = ['Apple', 'Banana', 'Cherry'];
console.log(fruits.join()); // "Apple,Banana,Cherry"
console.log(fruits.join(' - ')); // "Apple - Banana - Cherry"
console.log(fruits.join('')); // "AppleBananaCherry"
In the examples above the join() method has been used to combine the elements with various other separators.
Use Cases for Javascript Arrayjoin()
1. Creating Human-Readable Strings
Sometimes you have to transform the array of items into a string that can be read by a user. For example:
const cities = ['New York', 'Los Angeles', 'Chicago'];
const cityList = cities.join(', ');
console.log(`Top Cities: ${cityList}.`);
// Output: "Top Cities: New York, Los Angeles, Chicago."
This approach is commonly used in creating a list form of interfaces, where the quantity being displayed is large.
2. Creating Custom Delimiters for APIs or Files
The javascript array join() method can be used to prepare data in a specific format, such as CSV:
const data = ['Name', 'Age', 'Country'];
const csvString = data.join(',');
console.log(csvString); // "Name,Age,Country"
This is especially helpful while working and writing lines of code related to data export or server scripting.
3. Combining Strings Without Spaces
You can concatenate array elements without spaces or any separators:
const chars = ['H', 'e', 'l', 'l', 'o'];
const word = chars.join('');
console.log(word); // "Hello"
This is useful for conditions such as reconstructing strings from fragments or creating a string from words
4. Replacing Loops for Concatenation
Instead of looping through an array to build a strong, join() simplifies the process:
const numbers = [1, 2, 3, 4];
const result = numbers.join('+');
console.log(result); // "1+2+3+4"
It’s effective in the sense that maintenance is easier when it is done and the code gets cleaner and easier to read.
5. Formatting Date and Time
When working with date or time values stored in arrays, you can format them easily:
const dateParts = [2024, 12, 8];
const formattedDate = dateParts.join('/');
console.log(formattedDate); // "2024/12/8"
This technique is then used when formatting dates into specific formats that are required.
Advanced Concepts
✅Joining Nested Arrays
With a nested array, the join() function just flattens only the first dimension of the array. For deeper levels, you need additional methods like flat():
const nested = [['A', 'B'], ['C', 'D']];
console.log(nested.join('-')); // "A,B-C,D"
const flatNested = nested.flat();
console.log(flatNested.join('-')); // "A-B-C-D"
✅Handling Undefined or Null Elements
If the array contains undefined, null, or empty slots, join() treats them as empty strings:
const mixedArray = [1, undefined, 2, null, 3];
console.log(mixedArray.join(',')); // "1,,2,,3"
✅Joining Typed Arrays
join() works with typed arrays like Int32Array or Float32Array:
const typedArray = new Int32Array([10, 20, 30]);
console.log(typedArray.join(':')); // "10:20:30"
Limitations and Pitfalls
- Mutability Misconception: Something that most developers get confused with is that join() does not adopt the first array.
- Separator Restrictions: With a separator any type of data can be handled but bad usage (like very long separators) makes the string illegible.
- Nested Arrays: As mentioned, join() only concatenates an array with other flat-level arrays or strings. You will need to flatten deeper structures yourself, which Fluent Brazil can accomplish.
- Large Arrays: The join() function may not work so well as large array sizes because of the memory overhead problems.
Comparison with Similar Methods
✅toString(): Similar to join(), without any arguments it converts an array to a string with comma as the default separator.
const array = [1, 2, 3];
console.log(array.toString()); // "1,2,3"
console.log(array.join()); // "1,2,3"
✅concat(): It merges the arrays but does not change them into strings.
const a = [1, 2];
const b = [3, 4];
console.log(a.concat(b).join('-')); // "1-2-3-4"
✅reduce(): Works just as fine but needs more lines of code:
const array = [1, 2, 3];
console.log(array.reduce((acc, curr) => acc + '-' + curr)); // "1-2-3"
concat() seems to be more optimal for concatenation though join() is more simplistic and easier to read.
Conclusion
One can find JavaScript array join() as a powerful and faster to convert array elements to a desired single string. Being very simple, and versatile and because it can be used by any developer for many different purposes, it is a handy tool.
In any scenario where you are constructing human-readable strings or formatting data to be passed into APIs, or when working with arrays that contain other arrays, join() is going to make your work easier and your code more efficient.
