Mastering HTML and CSS: From Fundamentals to Advanced Techniques
Basic Guide to HTML & CSS – The Fundamentals of Web Development

HTML and CSS are not too disjointed concepts; rather they complement each other to enable designers to design and build websites. HTML, an acronym for Hypertext Mark-up Language, primarily comprises various scripts using the content of the website is created. CSS (Cascading Styling Sheets), on the other hand, is used for designing the website, providing a common look and feel across the website in terms of background effects, layouts, visual impact etc.
1. HTML – Introduction
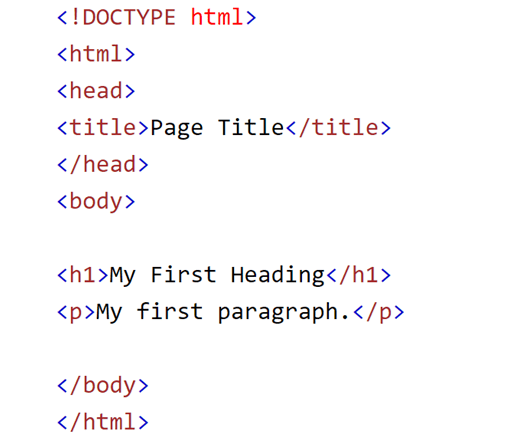
HTML is one of the most standard markup languages for designing web pages – the ‘mark-up’ indicates the structure of the web pages. There are no specific functions or commands in HTML – the entire design is rendered using tags which in itself is not visible on the browser. These tags are enclosed within angular brackets; and are always included in pairs. A typical example of an HTML code is mentioned below for reference –

The initial ‘DOCTYPE’ tag is used for ‘document definition’ signifying the underlying script to be an HTML5 script. The ‘HTML’ tag is the root tag for all HTML web pages (invariably enclosing the HTML code which gets rendered to the browser). The ‘HEAD’ tag caters to the metadata of the application wherein it doesn’t get rendered to the browser but stores valuable information of the web page. ‘TITLE’ tag provides the title of the web page which is displayed on the tab of the browser. Now, till now, none of the tags renders visible content to the webpage. The ‘BODY’ tag is responsible for controlling the visible content of the webpage. All other tags related to the visualization of content (P - paragraph, H - heading) are all enclosed within the BODY tag.
2. HTML – Specific Uses
HTML forms the base of web design; however, interactive and dynamic websites cannot be designed solely by the knowledge or utilization of HTML. Therefore, there are specific uses of HTML wherein it proves to be useful –
a) Publishing of online documents in the digital space – be it photos, tables, text etc.
b) Retrieval of information or data from online sources
c) Form designs – specifically for e-commerce platforms, payment gateways etc.
d) Embedding external applications such as video clippings, excel spreadsheets etc.
3. CSS – Introduction
Cascading Style Sheets (CSS) is a worthy addendum to HTML; providing direction on ‘how the content should be displayed on the webpage’.


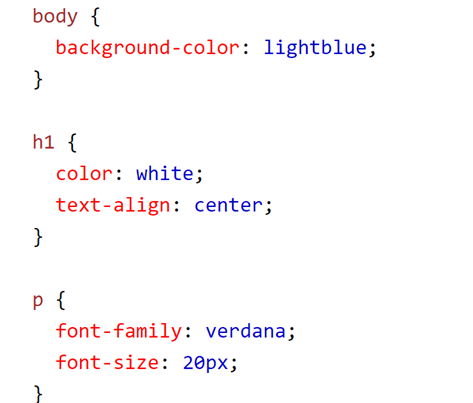
The above example signifies that the stylings ‘background-color’ is superimposed on the BODY tag. Therefore, all components displayed within the BODY tag of the HTML page would have a background color of light blue.
4. How to insert CSS into HTML
CSS stylings can be embedded into HTML codes in a total of three ways – inline style, external and internal style sheets. The usage of these methods depends on the level at which a particular styling needs to be applied. Inline style is used when a specific styling needs to be applied to a single component.

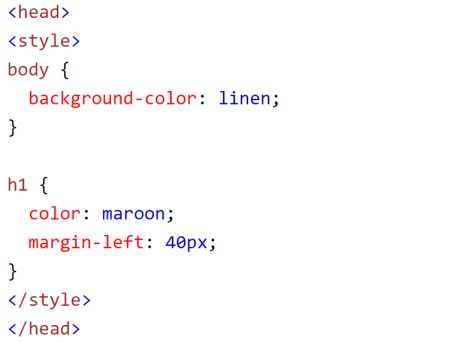
In this, the style mentioned above would be applied to only this particular ‘H1’ tag. Now, if the designer wishes to have a common look and feel on a single web page, then the internal stylesheet is used.

In this case, the entire webpages drafted within the BODY tag would have the stylings as prescribed above.
Similarly, if the uniformity needs to be maintained across the entire website; an external stylesheet is used wherein a CSS file is referenced in the HEAD tag; and is thereby applied to all web pages within the particular website.

5. Conclusion
In the glamorous and dynamic world of JavaScript, OpenScript, and other frameworks; conventional technologies such as HTML and CSS could be often taken for granted; as its features are mostly static in nature. However, these are building blocks of websites; and all the components which are made dynamic using JS; are actually designed and rendered on the website using HTML & CSS.
