Mastering HTML and CSS: From Fundamentals to Advanced Techniques
Cellspacing and Cellpadding: What's the Difference?

Introduction
Cellpadding and cellspacing are attributes used to format tables in HTML. These properties set the spaces between cells, and also take up space between cells themselves. Cellpadding fixes the width of the table's borders, while cellspacing is used to fix the spacing between single cells.
Width controlling attributes, such as cellspacing and cellpadding are used to control the space between text and surrounding cell walls, cells and cells within a table tag. Let’s take a look at the various differences between the two:
Cellpadding and Cellspacing - Definition
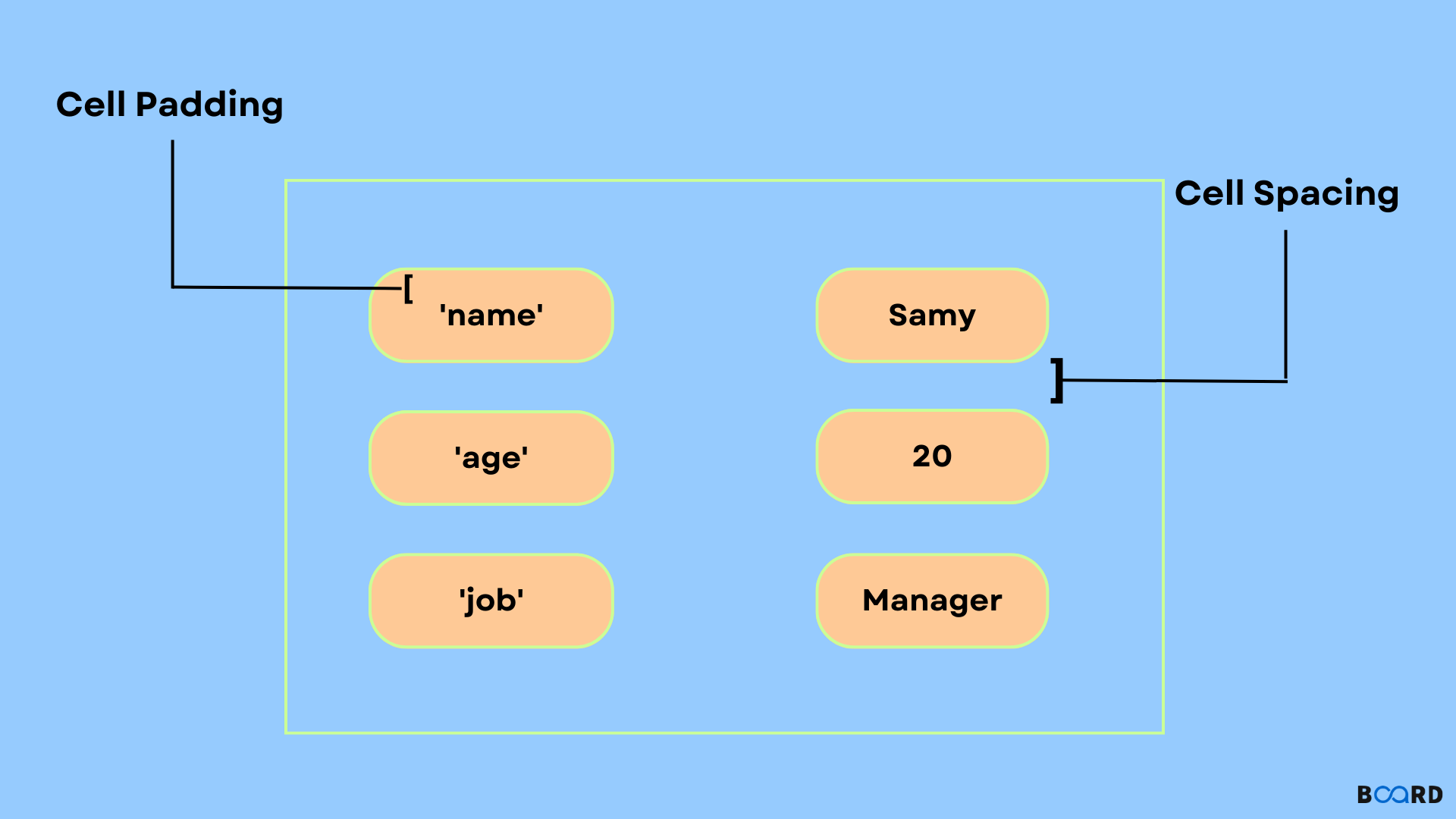
The attribute that sets space between the content and a cell's border is called cellpadding. The distance between text that surrounds a cell and the cell's border can be managed by cellpadding. This value can be pixels, percentage or 0. It is used to separate text from each other which makes it easier for readers to understand.
On the other hand, Cellspacing is different from cellpadding. It controls the distance between single cells in a table. Using this attribute, you can easily alter the space between the edges of different adjacent cells. This increases clarity in tables, as shown in the example.
Major Differences Between Cellspacing and Cellpadding
Cellpadding describes the whitespace in a cell along the text and the cell edge. Cellspacing, on the other hand, refers to the space between different cells. Cellpadding involves space within a cell while cellspacing involves width between cells (more than one cell).
Cellpadding Code Example
Cellspacing Code Example
Final Words
Cell spacing and cell padding are a pair of attributes that can be used together to develop desired table layouts; however, it is important to understand their usage independently as well. Cellpadding increases the size of a table in order to accommodate additional space between the text inside a cell and the actual border of the cell. Cellspacing, on the other hand, creates whitespace between cells in order to increase the distance between two different columns within a table frame. Alternatively, the attribute can also be applied to separate individual rows.
