Mastering HTML and CSS: From Fundamentals to Advanced Techniques
CSS Float Center Element - Everything You Need To Know

The CSS float property is used to control the horizontal alignment of elements. The property allows an element to float only on the right or left side of the parent body with the rest of the elements wrapped around it. There is no way to center an element in CSS using this property, so we can center an element by using position property. Let us take a detailed look at the CSS float center property in this blog post.
CSS Float Property - Definition and Usage
The float property determines whether an element should flow to the left, right, or not at all. Absolutely positioned elements ignore the float property! Absolutely positioned elements will flow around floated elements and absolutely positioned descendants. To avoid this effect, use the clear property or the clearfix hack. Here’s how its syntax looks like:
Here’s a breakdown of the properties as well as their values for the CSS float property:
CSS Float Center Code Example
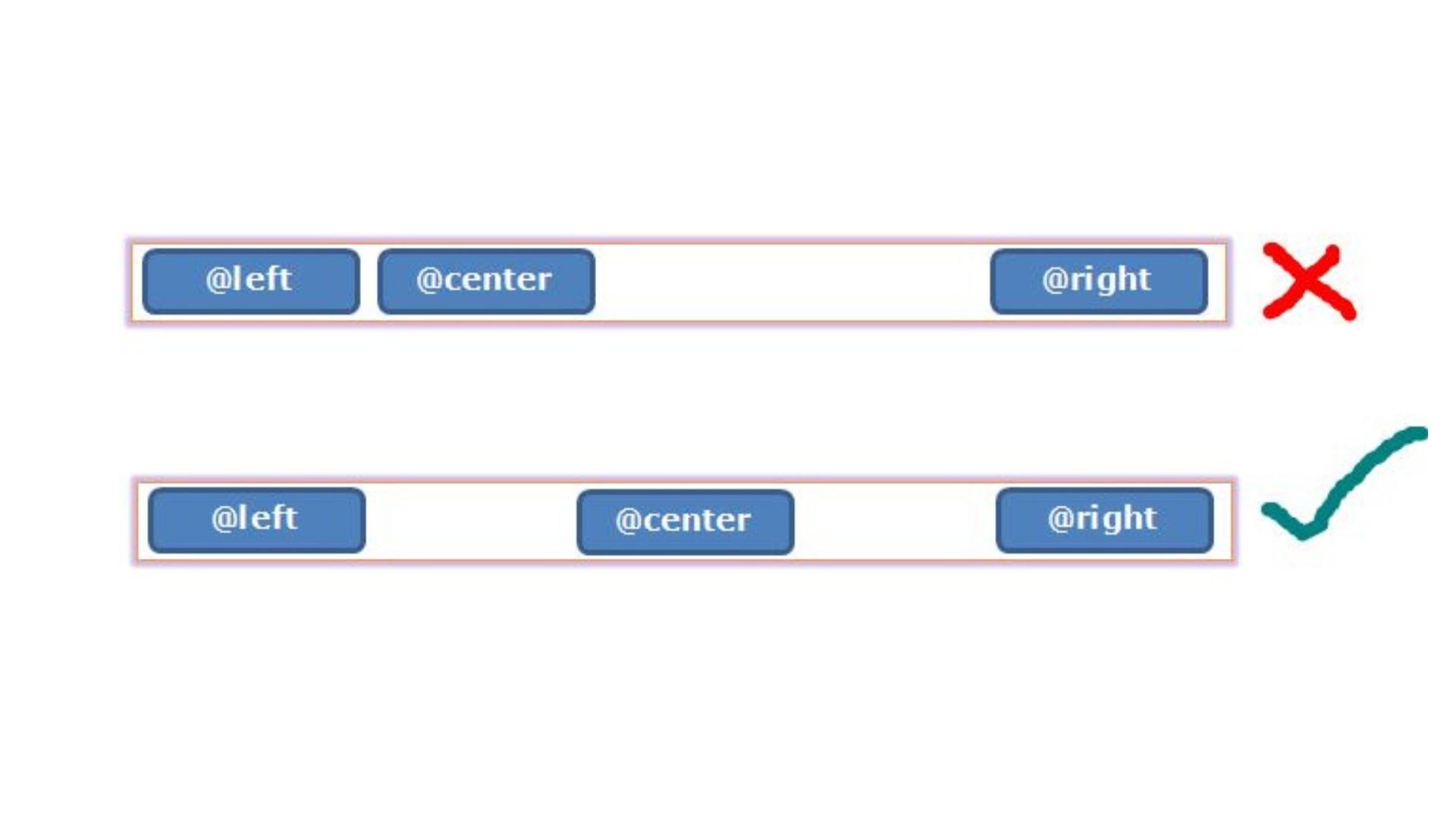
To set the position of the element exactly at the center of the screen using float center CSS:
Conclusion
There you have it, the CSS float center element in a nutshell. While it is one of the most important CSS elements, it is also one that causes a lot of confusion when first used. The floated element can be an effective way to create interesting and unique layouts without tables, but only if you know how to use it correctly. Whether you are a beginner or an advanced user, understanding and using the float element will make your designs more flexible and help avoid any regrets in the future.
