
In May 2017, Google built and unveiled Flutter, a free and open-source mobile UI framework. It is a powerful UI software development kit that enables you to develop a native mobile application using just one codebase.
This implies that you can develop cross-platform apps using a single programming language and codebase (for iOS and Android).
1. Components of Flutter
Flutter is made up of two crucial components:
An SDK (Software Development Kit)
It will enable you to develop your apps and convert your code to native machine code (for iOS and Android).
A Framework (UI Library based on widgets)
It is a set of reusable user interfaces (UI) components, such as buttons, text input fields, sliders, and other items, that you can customize to meet your needs.
Flutter is quick to learn and beginner-friendly. It would be to your advantage if you are already familiar with an OOP language such as Java if you wish to get a head start with Flutter. It is strongly recommended that you have a basic knowledge of Dart.

2. Highlights of Flutter
Modern UI
Flutter's built-in lovely Material Design and Cupertino (iOS-flavor) widgets, rich motion APIs, fluid natural scrolling, and platform awareness will delight your users.
Rapid Development
Flutter's hot reload makes it simple and rapid to experiment, design user interfaces, add functionality, and correct errors. iOS and Android now have sub-second reload times without losing state.
Cross-Platform and Native
Flutter's widgets consider all significant platform distinctions, including scroll bars, navigation, icons, and fonts, to deliver flawless native performance on both iOS and Android.
If you are confused between Flutter and React Native, you can refer to this article - Flutter vs React Native
3. Installation and Setup
Install Flutter- https://docs.flutter.dev/get-started/install
Set up in your editor of choice - https://docs.flutter.dev/get-started/editor
Creating your first Flutter Project
flutter create <project-name>
or you can use an IDE (Intellij, Android Studio, etc)
4. Practical Starter Tips
Widgets
Before moving ahead, it is important to understand the paradigms and the effective development strategies when it comes to Flutter. An iOS/Android IDE is now more common than it has ever been in the history of mobile software development since the debut of Flutter's first app.
Because of this greater exposure, it is getting simpler to start using Flutter to create apps. You can learn how to extend Google's widgets (such as those used for sharing content) and incorporate them into your user interfaces (UIs).
Plugins
You'll gain knowledge and self-assurance as a result, and you'll also have access to more resources that will assist you to advance your development. Creating a new widget or constructing a plugin from scratch are both covered in numerous excellent online blogs as well as the official Flutter documentation.
Components
Components are the HTML, CSS, and JavaScript files that contain the instructions for your project. Each component has the features required to carry out a particular operation in your program. The benefit of this coding method is that you can design your components and scripts in any language you like.
Google provides a good number of templates and examples that already have the features you require, reducing the amount of effort required.
5. Learn Dart
Google created the programming language Dart, and the Flutter SDK (Software Development Kit) uses Dart to create apps. Learning Flutter will be simpler for you if you've used the Dart programming language in the past. Alternatively, you may learn the following basic concepts in Dart:-
Data types and variables
- Operators
- Control flow statement
- Lists
Object Oriented Programming
- Map
- Function
- Classes
- Asynchronous Functions
Asynchronous Programming using Streams
- Streams are employed commonly for Data Fetching and State Management purposes and also equip the developers to effectively respond to errors.
- They provide an asynchronous sequence of data.
- Data sequences include user-generated events and data read from files.
6. Applications of Flutter
The must-know applications of Flutter consist of:-
- Widgets
- Layouts
- Forms & Gesture
- Animation
- Routing
- State management
- Database concepts
- REST API
Widgets for User Interfaces
Once you've set up your environment and learned the language it is time to dive deeper into hands-on development. In Flutter, the user interfaces can be designed first. This method allows you to learn while witnessing your outcomes right away.
The most commonly used widgets in Flutter are: -
- Stateful and Stateless Widgets
- Inherited Widgets
- Accessibility
- Theming
- Localization
- Style
Experimentation with Styling and Assets
Next, it is recommended to do a deep dive into learning how to style your components and give them a fresh look. You can check out these 2 popular community-driven Flutter-style libraries: -
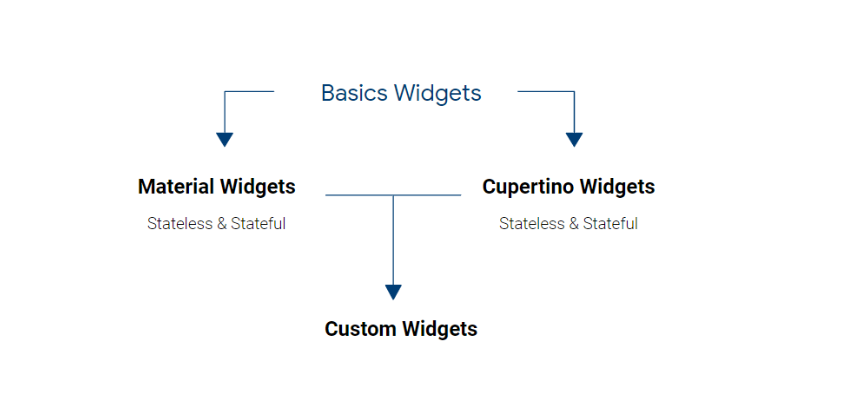
A] Material
B] Cupertino

One of the tools you'll need to employ while creating Flutter apps is assets. Sooner or later, you'll want to include some unique typefaces, photos, audio, or video in your program.
The assets file is a static file that you place in-app and include with the app. Therefore, to keep the size of the program to a minimum, remember to only include relevant files. Get comfortable with media assets including SVGs, music, video, typefaces, and photos because modern apps are generally asset-heavy.
Static User Interface
Since you have now learned to use widgets, styles, and assets, the obvious next step is to begin developing static user interfaces.
- View
- Text, Image, Button, Raised Button, etc.,
- ViewGroup
- Container, Row, Column, Stack, Expanded, ConstrainedBox
Dribble is hands down one of the best sources for inspiration on the design layout.
Dynamic User Interface
The Static UI allows for some amazing design possibilities. You will encounter situations in your projects where you must dynamically show user information. This will be useful if you want to create an appealing user experience and want users to like using your software. This would be primarily utilized for creating gaming apps.
- ListView
- GridView
- ExpansionTitle
- Hero
- Opacity
- Animation
- AnimatedBuilder
- CurvedAnimation
- AnimatedWidget
- AnimationController
- Transform
7. Study Storage and Scaling
Let us shift our focus from front-end to back-end for a minute. Storage is quite useful when you wish to cache information to speed up or improve user interaction. Additionally, having this understanding will enable you to create apps that allow users to upload or save files.
Three things to learn are as follows:
- Shared Storage (Sharding)
- File Storage
- SQLite (General Purpose Highly Flexible SQL)
8. Try Flutter Libraries and SDKs
Once you master the fundamentals, it's time to turn your attention to learning about several libraries that can help you solve most problems and simplify your work.
9. Understand Behavior Components
Your app's complexity requirements rise as you refine its design. Behavior components could be one of these requirements. The following are some of the elements you can learn:
- Permissions
- Local Notification
- Push Notification
- Download Manager
- Preference
- Sharing
- Media Playback
10. Understand State Management in Flutter
By using state management, you can drastically cut the amount of code in your app and increase its dynamic behaviour. These are the topics that should be prioritized while you study state management.
- setState
- Provider
- BLoC
- MobX
11. Study Firebase
It will be one of the databases that the Flutter app uses the most. When you need authentication, quality assurance analytics, alerting, and storage, it will be helpful. The things you can learn about Firebase are listed below.
- Firebase-Auth
- Firebase-Database
- Firebase-Storage
- Firebase-Messaging
12. Best Open Source Flutter Projects
Some Open Source Flutter projects for your reference: -
- https://github.com/londonappbrewery/Clima-Flutter-Completed (Asynchronous Weather App)
- https://github.com/JideGuru/FlutterEbookApp (E-Book App)
Conclusion

In six months, you can become an expert at Flutter and release apps that are ready for production. A senior Flutter developer makes roughly $80,000 per year, compared to a junior developer's compensation of about $35,000. Cross-platform app employment is constantly expanding, so if you are skilled and experienced, you will never be out of demand.
Our Android App Development course has been curated with the help of industry experts and top recruiters. This is a rigorous learning program for beginners and professionals to learn various Android App Development tools and skills to be fully industry-prepared. On the successful completion of the course, you will get an Android App Development certification.
