Full Stack Development Fundamentals: Skills, Tips, and Resources
The Most Popular Front-End Frameworks To Use In 2025

Front-end frameworks are the software programs that allow us to use pre-written code modules to develop front-end web applications or websites. These frameworks provide built-in features that enable us to create different web applications and features without writing the code for them. With the help of front-end frameworks, the web development process can become much faster and more efficient. Some of the most popular front-end frameworks are React, Angular, etc.
Front-End Framework Trends for 2025
Let us look at Stack Overflow’s 2025 survey to figure out the top front-end frameworks.
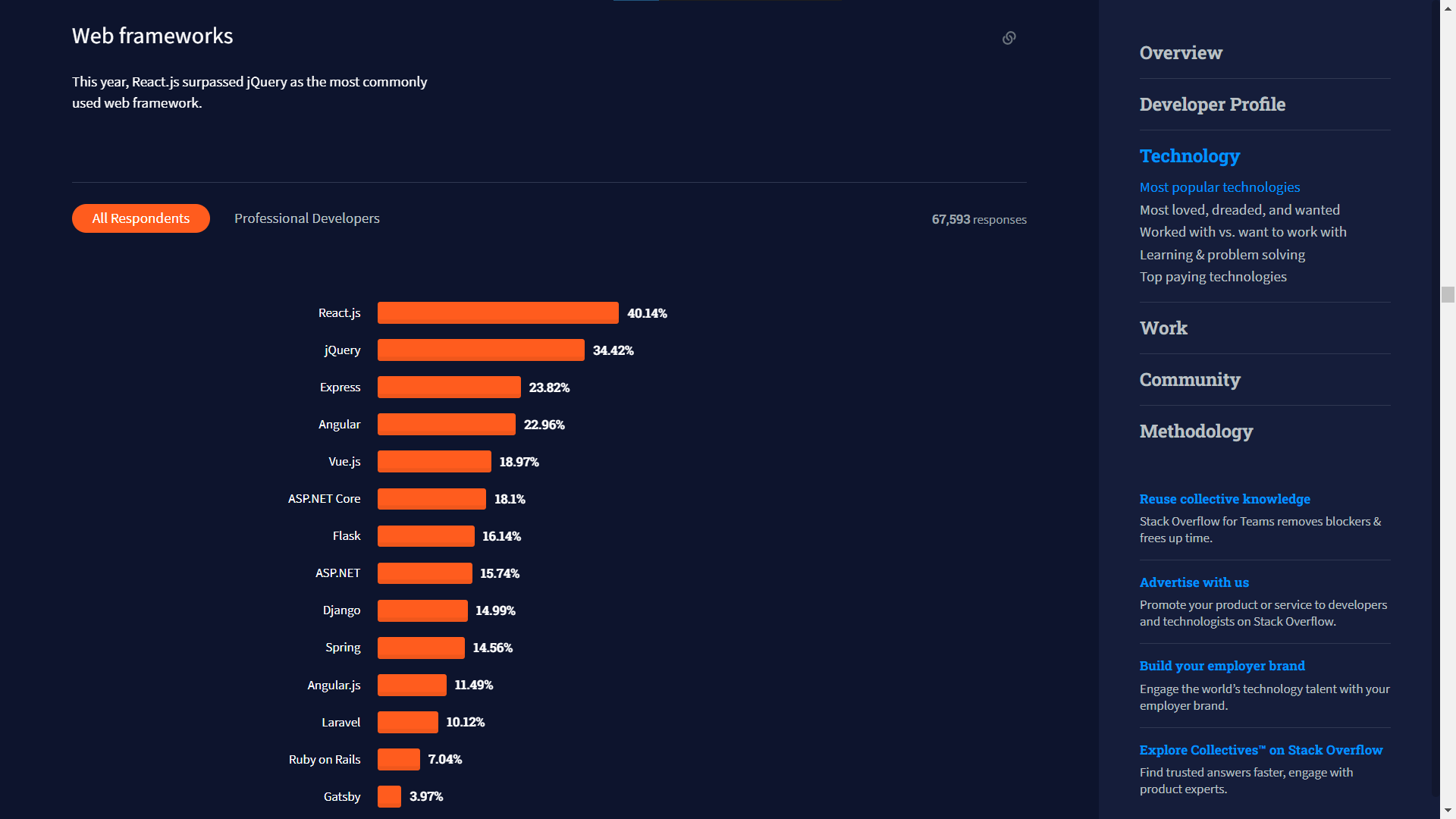
• Most Popular Web Frameworks:

According to Stack Overflow’s survey, React is the most popular front-end framework, followed by jQuery and Angular.
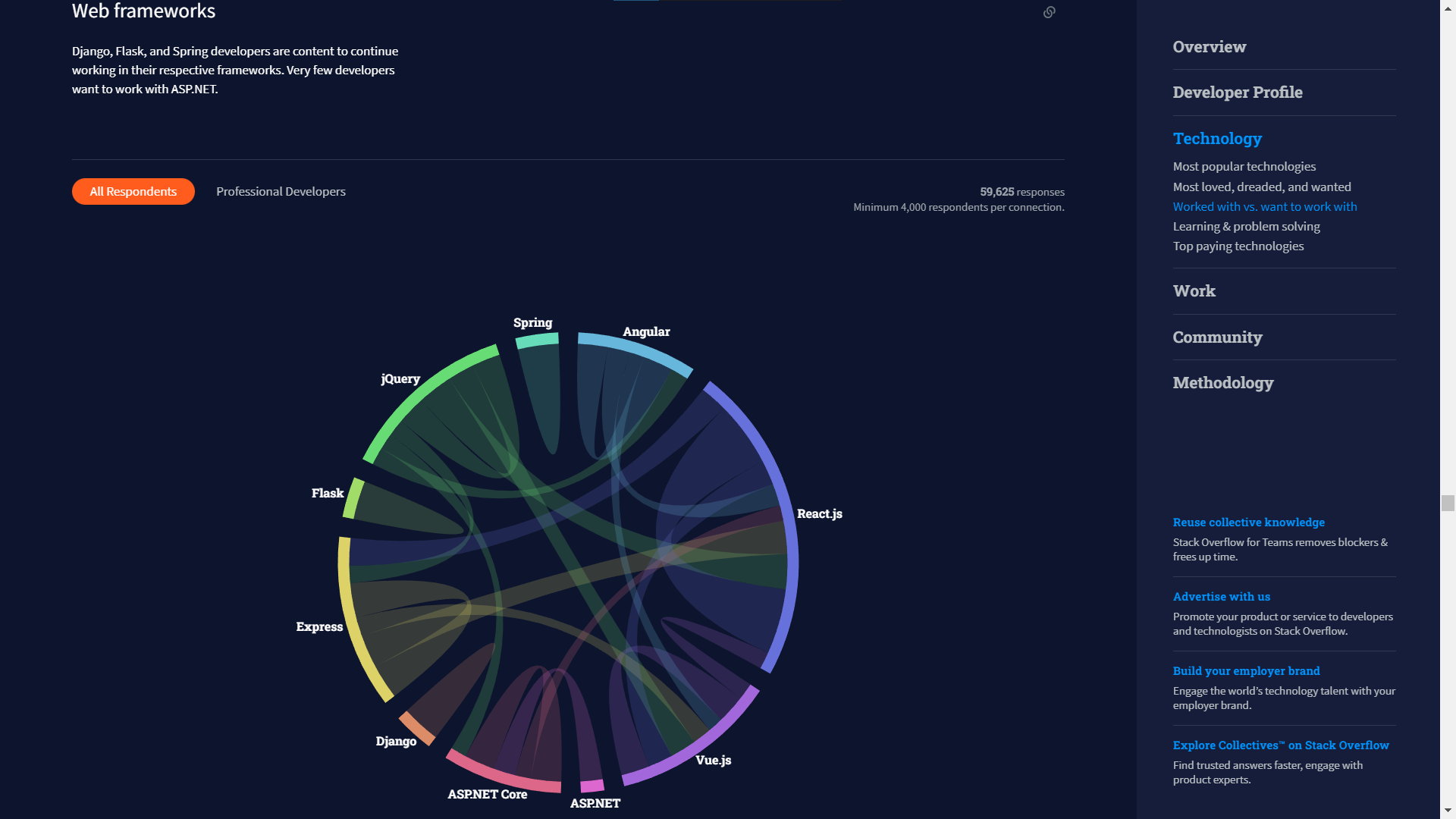
• Frameworks worked with vs want to work with:

From the chart above, we can see that people are losing interest in jQuery and want to shift to other frameworks, namely React, Vue, and Angular. Most people who are already using React wish to stick with React.
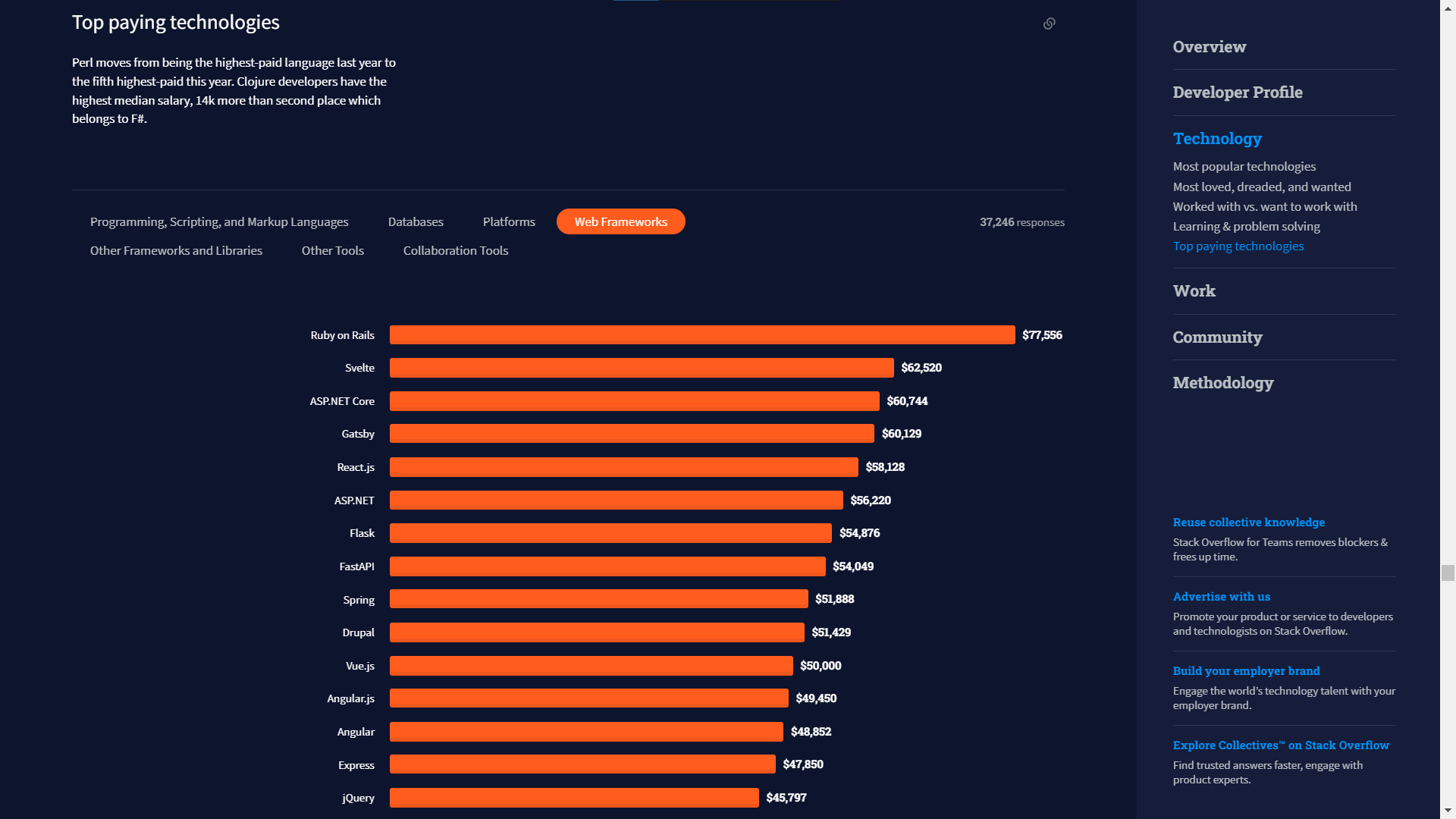
• Top Paying Web Frameworks:

Looking at the front-end frameworks, we can see that Svelte was the top paid front-end framework. It was followed by React and Vue.
Based on the above three metrics, the following are the top 10 front-end frameworks in 2025.
Most Popular Front-End Frameworks in 2025
Following are the ten most popular front-end frameworks in 2025.
1. React
React currently is the most widely used front-end framework. React was developed by Meta (formerly Facebook) in 2013. It is an open-source framework and is actively maintained by developers all across the globe. React stands out from other frameworks because it supports virtual DOM (Document Object Model). Because of the DOM, React is faster and more efficient than other front-end frameworks.
Advantages of React
- React is a beginner-friendly framework
- React can be used to create high-performance applications
- Development is easy because of the DOM
- React is high in demand and has a vast active developer community
- Version control can be done quickly without disturbing the original workflow
Disadvantages of React
- JSX (JavaScript Extension) can be confusing for beginners
- The documentation is not well maintained because of the rapid development of the framework
2. Angular
Angular is a TypeScript-based framework developed by Google in 2010. It gained popularity when it was re-released in 2016. Angular stands out from the other frameworks because of the two-way data binding support. It means that any change made in the model gets reflected in the view in real-time. Angular is widely used for the development of web and mobile applications.
Advantages of Angular
- Model and view can synchronize in real-time
- It can be used to develop high-performance, large-scale applications
- It has a vast developer community
- Different code components can be developed independently
Disadvantages of Angular
- Beginners can find it challenging to understand Angular
- The CLI (Command Line Interface) documentation lacks useful information
- It is challenging to develop small and lightweight applications using Angular
3. jQuery
Even though jQuery has lost popularity over the years, it still is the most popular front-end framework after React. Developed by John Resig, jQuery was launched in 2006 and is still being developed actively. It is an easy-to-use, user-friendly framework. It changes the DOM and CSS to update the elements and functionality of a website.
Advantages of jQuery
- jQuery offers a simple syntax and is easier to use compared to other frameworks
- HTTP requests can be made with ease
- The flexible DOM can be used to edit the elements in a website
- jQuery has a comprehensive documentation
Disadvantages of jQuery
- jQuery is relatively slower compared to other new frameworks
- The API for the DOM is outdated
- Unsuitable for large projects because of limited features
4. Vue
Vue was developed by Evan You in 2014. Even though Vue is a lightweight and beginner-friendly framework, it can be used to create small-scale as well as large-scale applications. It is a flexible framework that offers support for several libraries and tools like debuggers, state managers, etc. Like Angular, Vue also provides two-way data binding support.
Advantages of Vue
- Easy for beginners to learn
- Offers a comprehensive, well-maintained documentation
- Provides virtual DOM and two-way data binding to minimize the coding required
- It can be used to develop high-performance websites
Disadvantages of Vue
- Vue has a small developer community compared to other popular frameworks
- The high flexibility provided by Vue makes it difficult for developers to collaborate
5. Svelte
Launched in 2016 by Rich Harris, Svelte is a relatively new front-end framework. It has gained popularity over the years because it offers a new way to develop web applications. Technically, Svelte is a compiler, not a framework. Unlike other frameworks, a Svelte app needs to be compiled so that it can be bundled into a JavaScript file. Because the app is bundled, it offers a lightweight, highly-efficient code.
Advantages of Svelte
- Svelte uses existing JavaScript libraries.
- Faster than popular frameworks like React and Angular
- The code written in Svelte is readable and compact, making it easier for developers to collaborate
- Svelte is easy to learn
Disadvantages of Svelte
- Svelte has a small community of developers
- It can not be used to develop cross-platform apps
- It lacks development tools
6. Ember
Launched in 2011 by Yehuda Katz, Ember can be used to develop both mobile and web applications. Even though Ember offers many features, its popularity has diminished because of a difficult learning curve. Like Angular, Ember supports two-way data binding as well. Ember provides an efficient debugging system along with the support for multiple plugins and add-ons. It supports both JavaScript and TypeScript.
Advantages of Ember
- It offers two-way data binding
- It can be used to build heavy applications
- Debugging becomes easy with inbuilt Ember Inspector Tools
- It has a well-maintained documentation
Disadvantages of Ember
- It is difficult for beginners to learn
- It has a small community of developers
- New features and updates take a lot of time to arrive
7. Preact
Preact was created by Jason Miller in 2014 as an alternative to React. Preact is a lightweight front-end framework that offers functionality similar to React but a smaller package size. On the one hand, where React is over 30kB in size, Preact, on the other hand, is just over 3.5kB. Preact is one of the best front-end frameworks for building complex, high-speed, and lightweight applications.
Advantages of Preact
- It gets rendered quickly and can build high-performance apps
- Users can shift from React to Preact easily
- It has a detailed documentation
Disadvantages of Preact
- It does not support React protoTypes
- It does not support context
- It has a smaller developer community than React
8. Stimulus
In simple words, Stimulus gives wings to your HTML code. Instead of rendering the HTML of a webpage, Stimulus provides features to improve the existing HTML you have written. Basecamp developed it with the aim of making web pages load faster. The Stimulus code gets attached to the current HTML, and they are rendered together.
Advantages of Stimulus
- It saves time while writing HTML
- It reduces the amount of JavaScript required in the backend
- It supports dependency management
Disadvantages of Stimulus
- It has a small developer community
- It is not suitable for complex projects
9. Semantic UI
Semantic UI is an alternative front-end framework to Bootstrap. It was created in 2014 by Jack Lukic. Even though Semantic UI is new to the market, it has gained a lot of popularity quickly. Semantic UI uses a natural language syntax, making it easy to understand.
Advantages of Semantic UI
- It offers multiple customization options
- It has a well-maintained documentation
- It reduces the time required to create a webpage
Disadvantages of Semantic UI
- Semantic UI can become difficult to learn if you are not familiar with JavaScript
- It has a smaller community than Bootstrap
- It has large-sized packages
10. Backbone
Backbone was released in 2010 by Jeremy Ashkenas. Backbone is primarily used to build single-page applications quickly. It works on the Model View Controller (MVC) framework. Because the data is represented in Models, Backbone makes it easy to create, validate, save, and destroy data.
Advantages of Backbone
- It is a lightweight yet fast front-end framework
- Beginners can learn Backbone easily
- It has a large developer community and a good documentation
Disadvantages of Backbone
- Unit testing of the Backbone Views is difficult
- It is not structured properly
- Working with non-RESTful API can be difficult
Conclusion
- React, Angular, jQuery, Vue, and Svelte are the five most popular front-end frameworks in 2025.
- React is the most widely used front-end framework, followed by jQuery and Angular.
- Svelte is the fastest framework among other popular frameworks.
- Vue and React are beginner-friendly frameworks that can be used to develop large-scale applications.
- Angular is an efficient framework that supports two-way data binding.
- jQuery is a beginner-friendly framework that can be used to manipulate the DOM easily.
If you want to learn more about front end frameworks you can check out our Full-stack Development Course with Placement, which is designed for both students and working professionals. You’ll become an expert at the front-end and back-end JavaScript technologies of the most popular MERN Stack(MongoDB, Express, React, and Node.js). Learn to build responsive web applications using both front-end and back-end technologies and become an expert Full-Stack Web Developer
